(本篇網誌版:http://shineright.blogspot.tw/2016/12/day-4-main-camera.html)
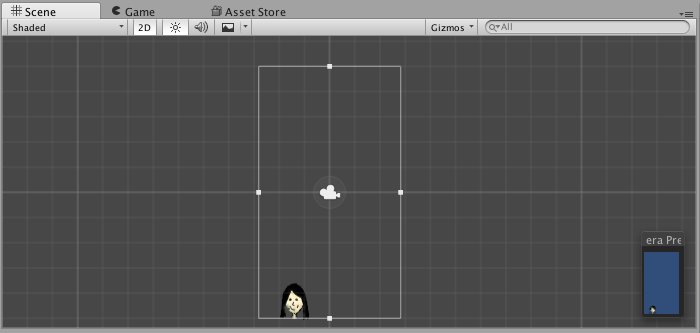
我要做的是縱向的手機遊戲,但目前在場景上的Main Camera卻是往橫向延伸。其實Unity Editor中Main Camera的大小、長寬比會在不同裝置上自動調整(以後的文章會說明如何用Script避免長寬比失衡)。
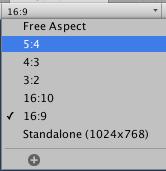
到Game視窗,左上方有個可以選擇螢幕長寬比的下拉式選單。這是用來模擬遊戲在不同長寬比的裝置中執行的樣子。隨意改變長寬比後回到Scene視窗,Main Camera的長寬比也會隨之改變。

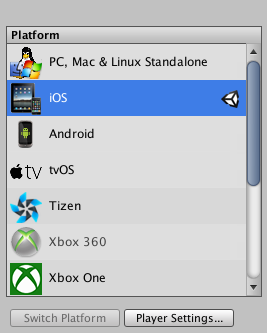
如要模擬手機螢幕的長寬比,必須先到上方的File→Build Settings,選擇iOS或Android,再按底下的Switch Platform。回到Game視窗,長寬比選項就變成各種手機型號的長寬比了。

我認為這個遊戲較適合9:16的長寬比,所以選擇「iPhone 5 Tall (9:16)」,回到Scene視窗,Main Camera便自動調整為我想要的比例了。

解決螢幕長寬比的問題後,就可以來限制主角的移動範圍了。
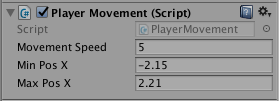
回到先前寫好的PlayerMovement.cs,在宣告movementSpeed的底下再加兩行:
public float minPosX;
public float maxPosX;
minPosX用來設定主角移動範圍的左邊界,同理,maxPosX則是右邊界。
接著,把上次寫好的void Update()函數中倒數第二行改為下方的程式碼:
Vector3 newPos = new Vector3 (Mathf.Clamp(transform.position.x + movement, minPosX, maxPosX), transform.position.y, transform.position.z);
唯一的更動是在傳入座標時多加了一個Mathf.Clamp()函數。Mathf.Clamp()函數有三個參數:(float value, float min, float max)。如果value大於max,回傳max。如果value小於min,回傳min。否則回傳value。
把Mathf.Clamp加入newPos的X座標,就可以確保新的X座標介於minPosX和maxPosX之間了。
回到Unity Editor的Scene視窗,把角色拉至Main Camera的最左和最右,紀錄下Inspector欄中Transform Component的Position X,再把角色最左X座標和最右X座標分別填入「Player Movement」Component中,剛剛宣告好的Min Pos X和Max Pos X。

進入Play Mode,角色在螢幕最左邊時按左、在最右邊時按右便不再移至螢幕外面了。

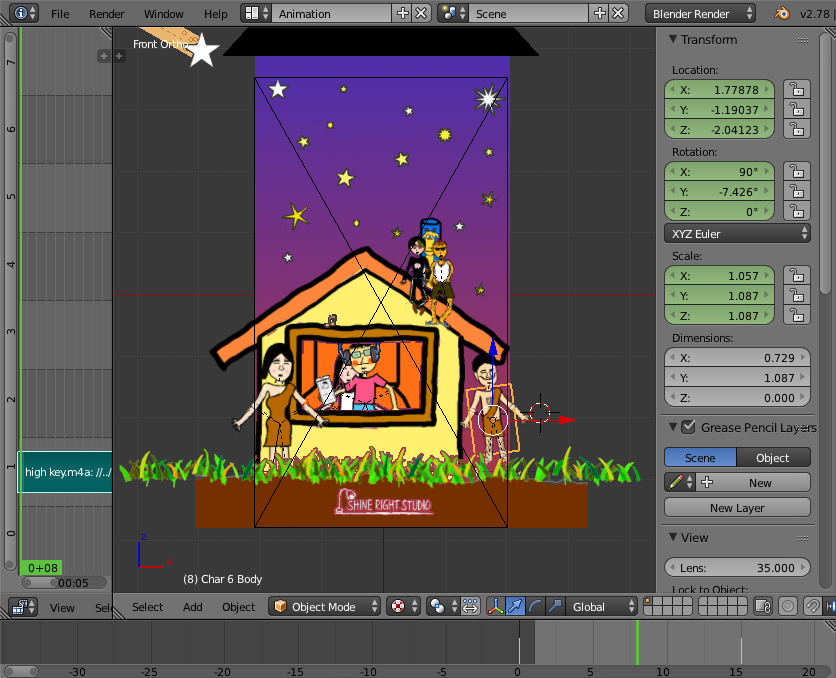
我想做一段開頭動畫來交待故事的設定,但一直找不到好用(又便宜)的動畫軟體。只好拿用來建模、做3D動畫的萬用軟體Blender來試試。
大致佈置好動畫場景,並試了一些簡單的動畫。
本篇完,待續。
